jQuery 知识量:7 - 32 - 105
如果前面jQuery的预设动画函数不能满足你的需要,那么还可以使用.animate()函数设置自定义动画,创造自己满意的视觉效果。
.animate()函数有两种设置方式,分别通过设置两组不同的参数来实现。
第一组是设置4个参数,分别是:
属性对象(包含CSS样式属性名和属性值的对象)。
时间(毫秒数值,可选的)。
缓动(easing)类型(设置动画中各节点的速率,可选的)。
回调函数(设置动画完成后的动作,可选的)。
HTML代码如下:
<div> <p>hello</p> <a href="#">go</a> </div>
对应的JavaScript代码如下:
$(document).ready(function () {
$('div').css('position', 'relative');
$('p').css({
'width': '200px',
'position': 'absolute',
'top': '50px',
'left': '0'});
$('a').click(function () {
var setCss = {
'font-size': '24px',
'padding': '20px',
'left': '500px'};
$('p').animate(setCss, 2000, 'swing', function () {
alert('done!');
});
return false;
});
});以上代码的意思主要是:
设置div的CSS属性,设置它的定位方式为相对定位,这样其子元素p就可以div为目标进行定位。
设置p的CSS属性,设置它的宽度为200px,定位方式为绝对定位,距离div顶部为50px,距离div左边框为0。
设置a的点击事件,当a被点击后,首先定义一个setCss对象,其内容为:设置字体大小为24px;设置内边距为20px;设置距离左边为500px。其次设置p的自定义动画,第一个参数为定义好的setCss对象;第二个参数为2000,表示动画将在2000毫秒内完成;第三个参数是“swing”(.animate()缓动类型的默认值,这里也可省略),表示动画效果是开头加速,结尾减速,中间最快;第四个参数是一个匿名函数,表示动画结束后弹出警告框“done!”。
最后返回false,终止链接的默认动作。
设置好以上.animate()函数后,p元素会按照设置的条件(完成的时间、动画速率等)完成setCss对象定义好的样式。从效果上看,p元素会从屏幕的最左边起,加速向右边移动,同时字体变大,内边距也增大,当快到达距左边500px处,开始减速,最终停下来,这时弹出警告框。
.animate()函数的缓动(easing)类型还可以设置为“linear”,表示动作是匀速进行的。如果这些效果不能满足需要,可以访问 jQuery Easing Plugin,下载专门的easing插件来扩展效果选项,其使用方法与使用jQuery一样,非常方便。
第二组是设置2个参数,分别是:
属性对象(包含CSS样式属性名和属性值的对象)。
选项对象(可选的)。
选项对象实际上是把第一组参数中的时间、缓动类型和回调函数包装成对象,并加入step和queue选项。
step(分步属性)可以设置动画每完成一步要执行的函数,它是每个动画属性每一次动画效果的执行都将调用的函数。
queue(队列属性)用于设置当前动画是否加入到所有动画的队列中。如果值是true,那么所有动画按照顺序依次执行;如果值是false,那么当前动画立刻执行,也就是与其他动画队列同步执行(并行)。
$(document).ready(function () {
$('div').css({'position': 'relative', 'margin-left': '200px'});
$('p').css({
'width': '200px',
'position': 'absolute',
'top': '50px',
'left': '0'});
$('a').click(function () {
var setCss = {
'font-size': '24px',
'left': '500px'
};
var setOther = {
duration: 2000,
easing: 'swing',
complete: function () {
alert('done!');
},
queue: true,
step: function (n, fx) {
console.log(n);
}
};
$('p').animate(setCss, setOther);
return false;
});
});以上代码中,在设置.animate()函数前,为了更清晰的展示参数情况,这里分别提前定义了两个对象:setCss是属性对象,setOther是选项对象。
setCss对象中,设置了字体大小为24px;距离左边为500px。
setOther对象中,分别设置了duration(动作持续时间)为2000毫秒;缓动类型为“swing”;动画完成(complete)后执行的动作函数;队列属性(queue)为“true”,加入队列,按顺序依次执行;分步属性(step)设置了每执行一步动画就向控制台写入被修改的CSS属性当前值(n)。这里的“fx”指向了当前被修改的元素对象,这个例子中没有使用它。
如果启动以上动画,与.animate()第一种用法示例相比,p元素除了内边距不增加外(这里删除了内边距的设置),其他效果与前一个示例一样。但是打开浏览器控制台可以发现,console方法记录下了动画对p元素的每一步修改情况:
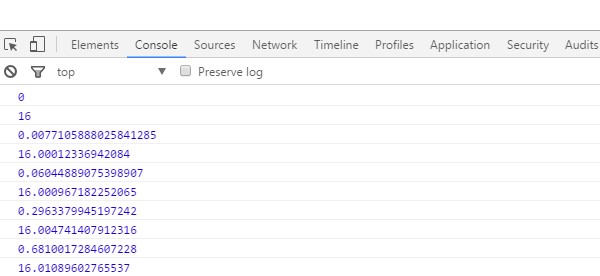
开始时:

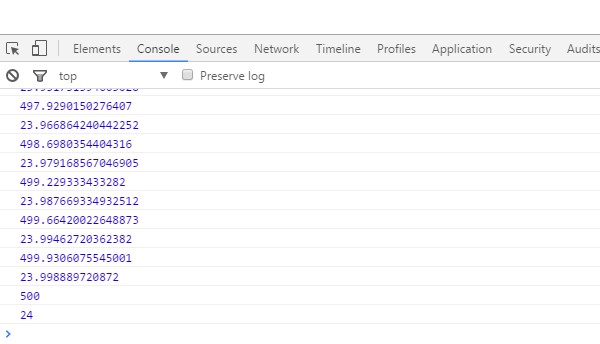
结束时:

console方法分别记录了p元素“left”位置属性和“font-size”字体大小属性的变动情况:
开始时“left”为0;“font-size”为16,随后它们不断增大,结束时“left”为500;“font-size”为24。如果再细看以上数据,还可以看出“left”的增大速度确实是从逐渐加速,到速度恒定,再到逐渐减速的,与缓动类型值“swing”的设置是一致的。
Copyright © 2017-Now pnotes.cn. All Rights Reserved.
编程学习笔记 保留所有权利
MARK:3.0.0.20240214.P35
From 2017.2.6