CSS3 知识量:11 - 43 - 138
背景尺寸属性即background-size,该属性用于指定背景图片的尺寸。我们可以使用该属性在水平和垂直方向上对背景图片进行缩放,也可以控制图片拉伸覆盖背景区域的方式。
background-size的语法为:
background-size:auto||<length>||<percentage>||cover||contain
参数简要说明如下:
auto 是默认值,表示将保持背景图片的原始大小。
<length> 整数值(例如100px),会改变背景图片的大小。
<percentage> 百分值(0%~100%),会改变背景图片的大小,此值相对于元素的宽度来计算。
cover 将背景图片放大,以铺满整个容器。
contain 保持图片的宽高比,将图片缩放到宽度或高度正好适应所定义背景容器的区域。
下面是背景尺寸属性的应用示例:
<!DOCTYPE html>
<html>
<head>
<title>背景</title>
<meta charset="UTF-8">
<style type="text/css">
div p{
width: 300px;
height: 100px;
border: 1px dashed #000;
background: url(pic/background2.jpg) no-repeat;
margin-bottom: 40px;
}
div p:nth-of-type(1){
background-size: auto;
}
div p:nth-of-type(2){
background-size: 200px 150px;
}
div p:nth-of-type(3){
background-size: 50%;
}
div p:nth-of-type(4){
background-size: cover;
}
div p:nth-of-type(5){
background-size: contain;
}
</style>
</head>
<body>
<h2>The Three Little Pigs</h2>
<div>
<span>auto:</span>
<p>Once upon a time there were three little pigs and the time came
for them to seek their fortunes and build their houses.</p>
<span>length(200px 150px):</span>
<p>The first little pig built himself a house of straw.</p>
<span>percentage(50%):</span>
<p>The middle brother decided to build a house of sticks, it wasn’t
either a very strong house.</p>
<span>cover:</span>
<p>But the third pig, the oldest, decided to build a house of bricks.</p>
<span>contain:</span>
<p>He did not mind hard work because he wanted a strong house.</p>
</div>
</body>
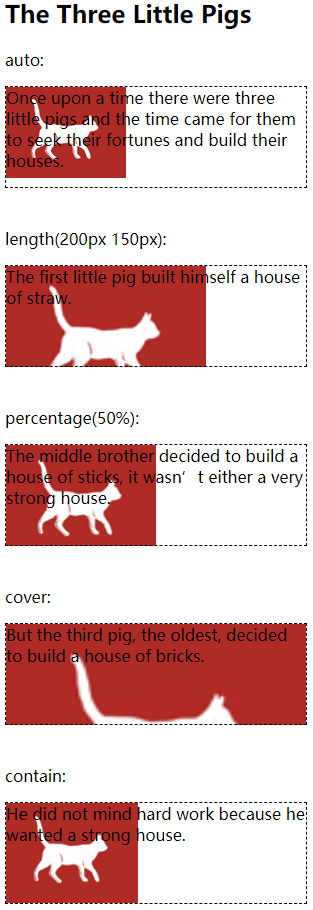
</html>显示的效果为:

Copyright © 2017-Now pnotes.cn. All Rights Reserved.
编程学习笔记 保留所有权利
MARK:3.0.0.20240214.P35
From 2017.2.6