CSS3 知识量:11 - 43 - 138
CSS3的透明属性opacity可以用于设置元素的透明度。其语法为:
opacity : alphavalue || inherit
参数简要说明如下:
alphavalue:默认值为1,可以取0~1的任意浮点数。当值为0时,元素完全透明不可见;当值为1时,元素完全不透明。
inherit:表示继承父元素的opacity值。
透明属性opacity的值会继承给其后代元素。
下面是一个应用opacity属性的示例:
<!DOCTYPE html>
<html>
<head>
<title>opacity示例</title>
<meta charset="UTF-8">
<style type="text/css">
.row{
overflow: hidden;
}
/*设置每个方块的属性*/
.row div{
width: 60px;
height: 60px;
float: left;
line-height: 60px;
text-align: center;
}
/*设置每行属性*/
.row:nth-of-type(1) div{
background-color: #333;
color: white;
}
.row:nth-of-type(2) div{
background-color: red;
}
.row:nth-of-type(3) div{
background-color: yellow;
}
.row:nth-of-type(4) div{
background-color: blue;
}
/*设置每列属性*/
.row div:nth-child(1){
background-color: #333;
color: white;
}
.row div:nth-child(2){
opacity: 1;
}
.row div:nth-child(3){
opacity: 0.8;
}
.row div:nth-child(4){
opacity: 0.6;
}
.row div:nth-child(5){
opacity: 0.4;
}
.row div:nth-child(6){
opacity: 0.2;
}
/*重置第一行的透明度*/
.row:nth-of-type(1) div{
opacity: 1;
}
</style>
</head>
<body>
<div class="row">
<div>透明度</div>
<div>1</div>
<div>0.8</div>
<div>0.6</div>
<div>0.4</div>
<div>0.2</div>
</div>
<div class="row">
<div>red</div>
<div>1</div>
<div>0.8</div>
<div>0.6</div>
<div>0.4</div>
<div>0.2</div>
</div>
<div class="row">
<div>yellow</div>
<div>1</div>
<div>0.8</div>
<div>0.6</div>
<div>0.4</div>
<div>0.2</div>
</div>
<div class="row">
<div>blue</div>
<div>1</div>
<div>0.8</div>
<div>0.6</div>
<div>0.4</div>
<div>0.2</div>
</div>
</body>
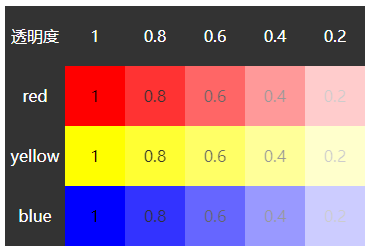
</html>显示的效果如下:

Copyright © 2017-Now pnotes.cn. All Rights Reserved.
编程学习笔记 保留所有权利
MARK:3.0.0.20240214.P35
From 2017.2.6