CSS3 知识量:11 - 43 - 138
在一些页面中,有时会设置一些锚点,用于快速跳转到对应的内容,这一功能常用于备注或脚注内容的跳转。
目标伪类选择器就是用于匹配以上情况中被选中(跳转)的目标。
通常,从URI中看,被选中的目标名称会出现在地址栏内容的最后部,以“#”开头,后跟一个锚点或元素ID组合而成。
目标伪类选择器的语法很简单,形如:
E:target{property:value}其中,E代表锚点或元素ID的名称;target表示锚点或元素被选中(一般为鼠标点击后);property是属性名;value是属性值。
下面是目标伪类选择器的一个应用示例:
<!DOCTYPE html>
<html>
<head>
<title>目标伪类选择器</title>
<meta charset="UTF-8">
<style type="text/css">
div.box>div:target p{
background-color: #F7A35C; /*橙色*/
font-weight: 900;
}
</style>
</head>
<body>
<h1>目标伪类选择器效果演示:</h1>
<div class="box">
<div id="Part1">
<h2><a href="#Part1">Part1</a></h2>
<p>Here is Part1.</p>
</div>
<div id="Part2">
<h2><a href="#Part2">Part2</a></h2>
<p>Here is Part2.</p>
</div>
<div id="Part3">
<h2><a href="#Part3">Part3</a></h2>
<p>Here is Part3.</p>
</div>
</div>
</body>
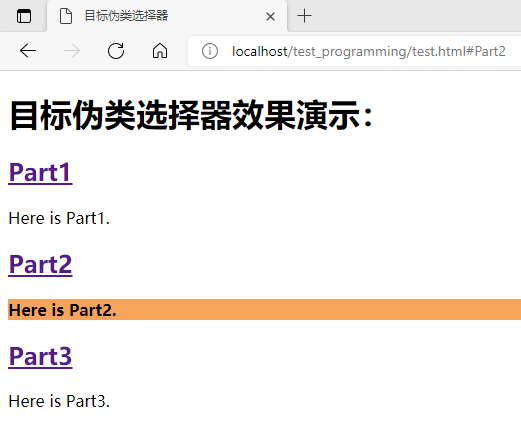
</html>以上代码运行后,当点击链接“Part2”时,页面将跳转到Part2部分(页面内容较少,因此看不出移动效果)。地址栏的URI中显示“#Part2”字样。CSS设置的样式将应用于ID名称为Part2的div中的p元素,其背景颜色将被设置为橙色,字体加粗。效果如下所示:

Copyright © 2017-Now pnotes.cn. All Rights Reserved.
编程学习笔记 保留所有权利
MARK:3.0.0.20240214.P35
From 2017.2.6