CSS3 知识量:11 - 43 - 138
UI元素的状态可分为:
启用
禁用
选中
未选中
获得焦点
失去焦点
锁定
待机
UI元素状态伪类选择器一般用于form表单元素,根据元素的以上状态设置不同的CSS样式。
UI元素状态伪类选择器可分为以下3类:
E:checked 选中状态伪类选择器,一般用于匹配选中的复选按钮或单选按钮等表单元素。
E:enabled 启用状态伪类选择器,一般用于匹配所有启用的表单元素。
E:disabled 不可以状态伪类选择器,一般用于匹配所有禁用的表单元素。
下面是UI元素状态伪类选择器的一个应用示例。
<!DOCTYPE html>
<html>
<head>
<title>UI元素状态伪类选择器</title>
<meta charset="UTF-8">
<style type="text/css">
div{
margin-bottom: 20px;
}
input:checked+label{
color: blue; /*字体蓝色*/
font-weight: 900;
}
*:enabled{
color: green; /*字体绿色*/
font-weight: 900;
}
input:disabled{
color: red; /*字体红色*/
}
</style>
</head>
<body>
<h2>UI元素状态伪类选择器</h2>
<form action="#">
<div>
<p>Name:</p>
<input type="text" name="name"/>
</div>
<div>
<p>ID:</p>
<input type="text" name="name" value="52485225" disabled=""/>
</div>
<div>
<p>Sex:</p>
<input type="radio" id="female" name="sex" value="female" checked="checked">
<label for="female">female</label>
<input type="radio" id="male" name="sex" value="male">
<label for="male">male</label>
</div>
<div>
<input type="submit"/>
</div>
</form>
</body>
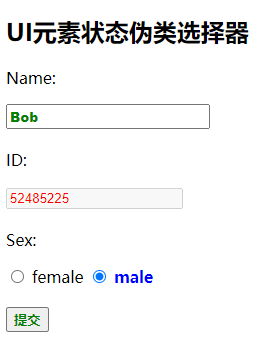
</html>运行的效果为:

Copyright © 2017-Now pnotes.cn. All Rights Reserved.
编程学习笔记 保留所有权利
MARK:3.0.0.20240214.P35
From 2017.2.6